Créer un évènement vous permet de signaler des animations (lectures, concert, etc...) dans l'agenda collaboratif de la MD17 ! En quelques étapes, publiez votre annonce !
Vous pouvez télécharger le mode d'emploi en PDF :
![]() Mode d'emploi : créer un évènement sur le site de la MD17
Mode d'emploi : créer un évènement sur le site de la MD17
Ou suivre la démarche ici :
1) Connectez-vous à votre compte emprunteur en cliquant sur ce picto : (en haut à droite du site)
![]()
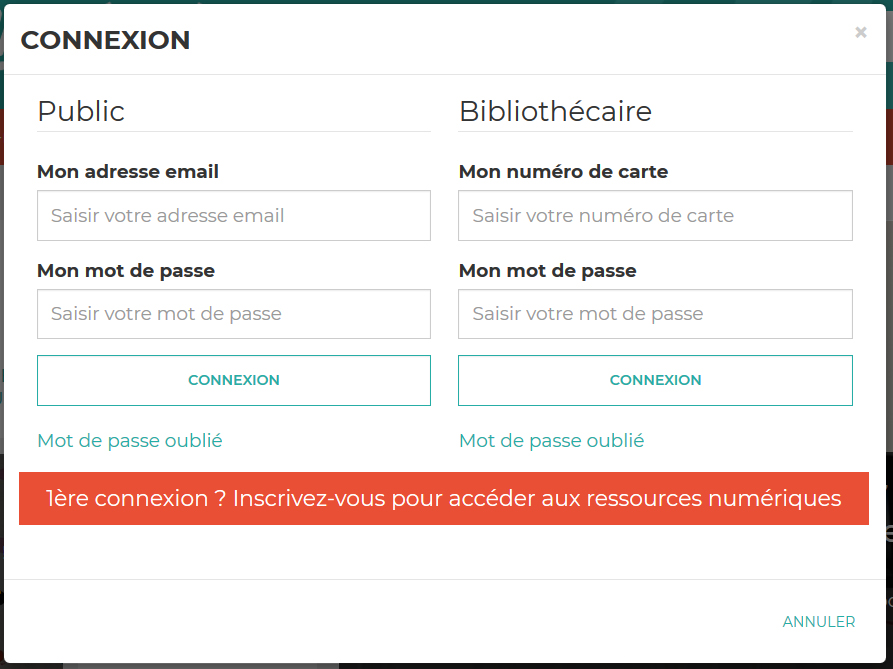
2) Un pop-up apparaît. Entrez vos identifiants de la MD17 dans la colonne "Bibliothécaire" :

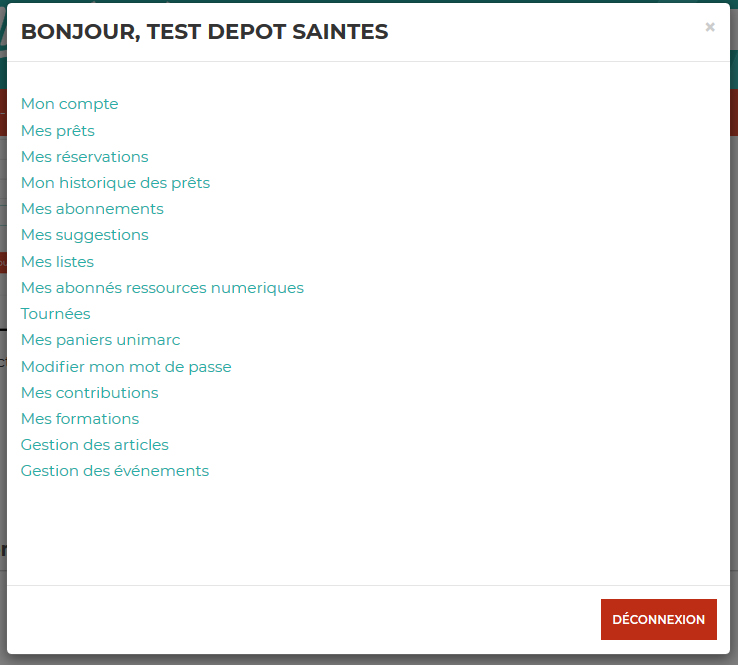
3) Désormais, le picto de connexion comporte une flèche = vous êtes connectés. Cliquez de nouveau dessus pour accéder au compte de votre bibliothèque.

4) Cliquez sur "Gestion des évènements"

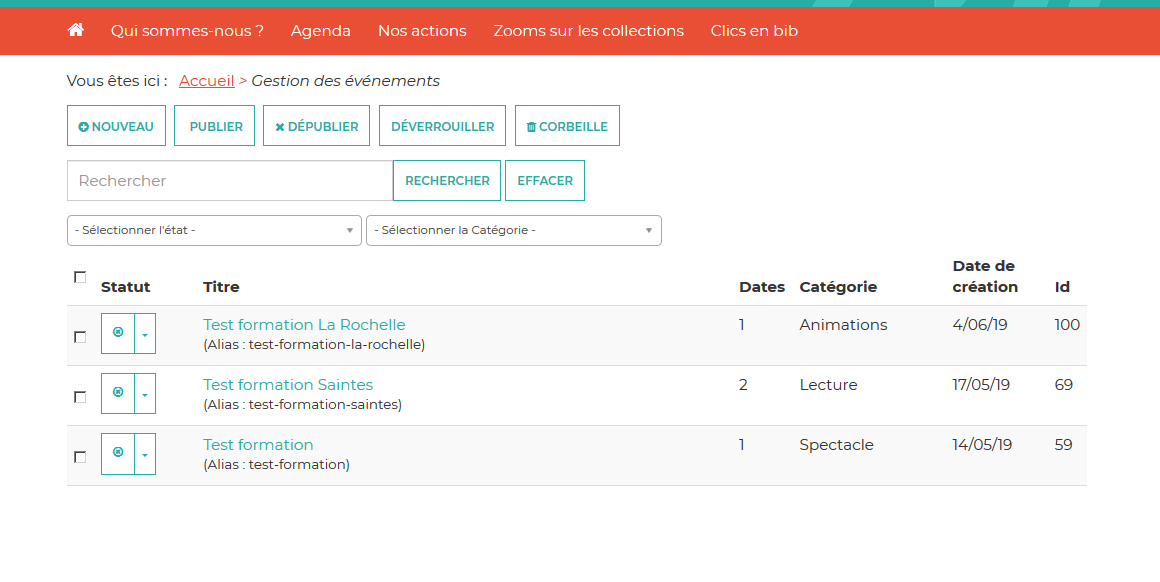
5) Cliquez sur "Nouveau"
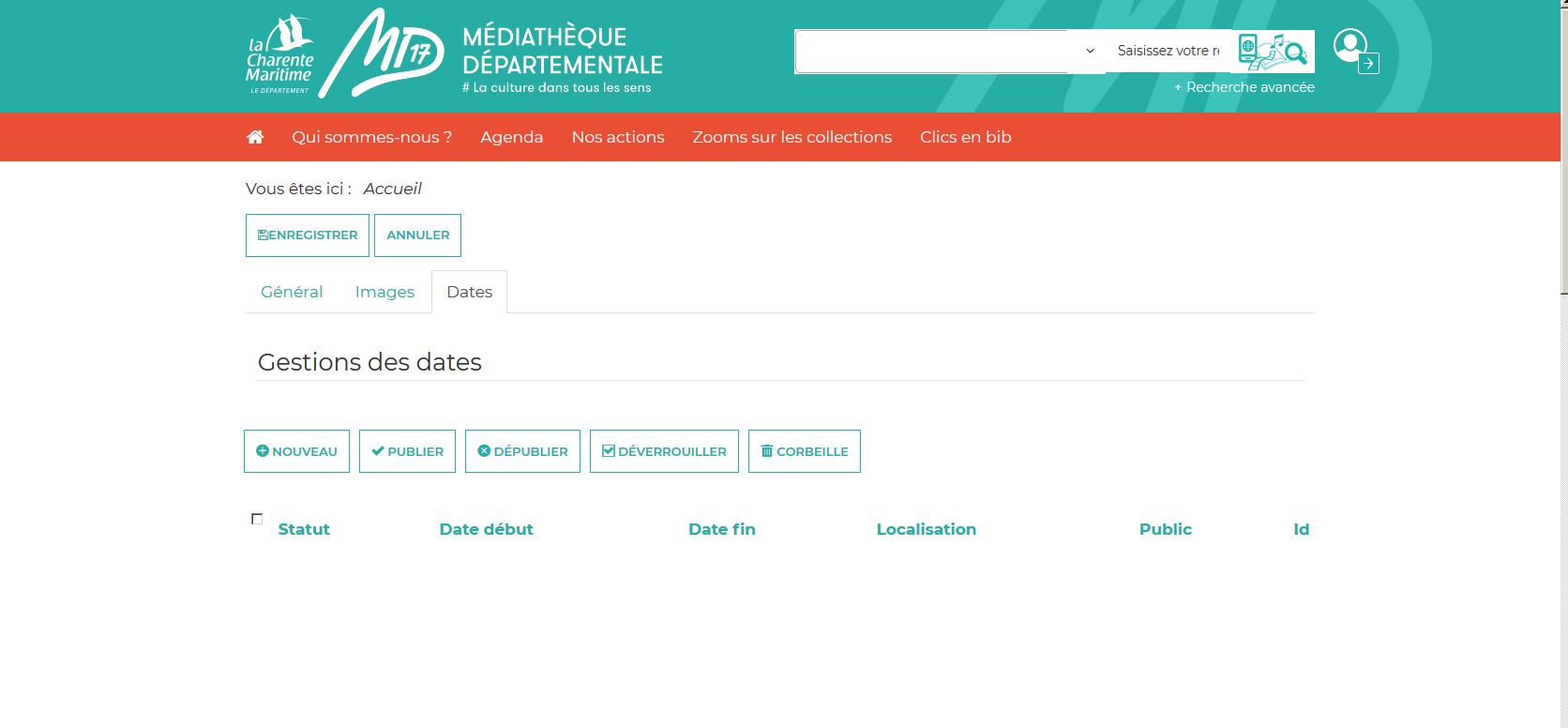
 6) Petit descriptif de la page qui s'ouvre alors :
6) Petit descriptif de la page qui s'ouvre alors :
=> Vous pouvez remarquer 3 onglets : Général, Images, Dates
Dans l'onglet Général, vous avez la possibilité de renseigner le TITRE de votre évènement.
Petite remarque pour le titre : soyez explicite et indiquez de préférence le nom de la ville de l'évènement. En effet, il s'agit d'un agenda collaboratif de 200 bibliothèques de la Charente-Maritime. Si vous n'indiquez pas une petite mention géographique, vous risquez de perdre votre lecteur !
Le champs ALIAS se remplit seul.
La description courte : elle apparaît sur la page "A venir" dans la rubrique "Agenda" du site. Une phrase courte d'amorce suffit. Il ne faut en aucun cas écrire trop de texte ici puisque cet encart dans "A venir" comporte déjà beaucoup d'autres informations. Il ne faut pas mettre d'image dans la description courte.
Important ! Le texte doit être dans la police du site de la MD17 afin que tout soit harmonieux. Vous pouvez tout à fait intégrer un texte avec un copier-coller mais il faut le "nettoyer" des styles extérieurs. 2 Méthodes pour faire ce nettoyage :

Utiliser le bouton Copier-coller. Une fenêtre s'ouvre, vous pouvez y coller le texte que vous souhaitez et cliquer sur "insérer". Le texte est nettoyé et les liens hypertextes vers d'autres sites ne sont pas repris.
 Ou alors, coller le texte directement, le sélectionner et cliquer sur la gomme qui va le nettoyer sans enlever les liens hypertextes.
Ou alors, coller le texte directement, le sélectionner et cliquer sur la gomme qui va le nettoyer sans enlever les liens hypertextes.
La description détaillée : c'est là que vous pouvez expliquer ce que vous allez organiser, insérer des images, des pdf, des films, etc...
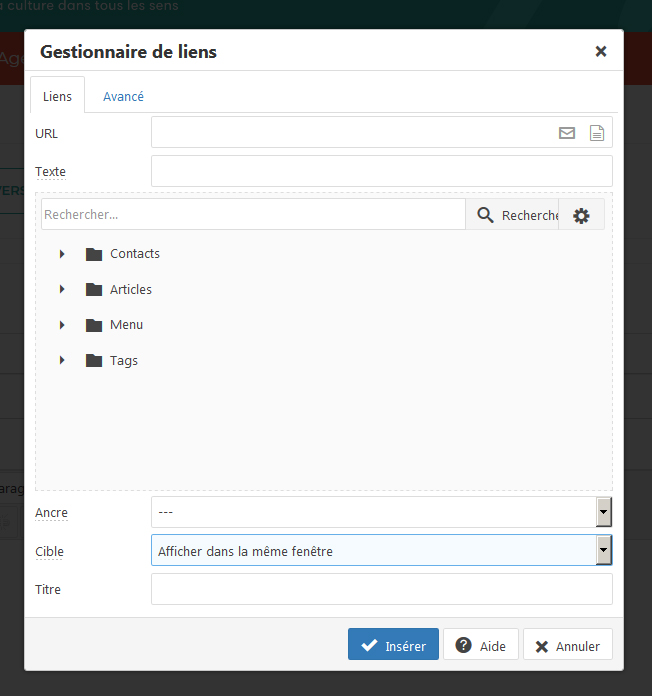
Pour insérer un nouveau lien hypertexte, sélectionnez le texte qui va être le support du lien dans votre article, par exemple "Bibliothèque de Y" et cliquez sur l'icône représentant une petite chaîne. 
Une fenêtre s'ouvre. Renseignez l'adresse du lien que vous souhaitez insérer dans le champ URL. N'oubliez pas de sélectionner, dans "Cible" l'option "Afficher dans une nouvelle fenêtre" : votre lecteur ne quittera pas ainsi votre article et le site de la MD17mais un nouvel onglet de navigation s'ouvrira.

Quand vous avez rempli ces 2 champs, cliquez sur "Insérer". Le texte que vous aviez surligné et à présent souligné et en bleu.
Pour insérer une image : cliquez sur cette icône "insérer ou modifier une image"

Si vous cherchez des images gratuites et libres de droits pour illustrer votre animation, vous trouverez des conseils dans cet article.
Important ! L'image ne doit en aucun cas être trop lourde ! La page mettrait beaucoup trop de temps à s'ouvrir et vous risquez de perdre votre lecteur.
L'image doit faire environ une centaine de Ko et moins de 600 pixels de largeur.
Des conseils pour retailler ou recadrer votre image ? C'est par ici !
Toute la démarche pour insérer une image : c'est par ici !
Toute la démarche pour insérer une vidéo :c'est par ici !
Pour les photos et vidéos de vos animations, prémunissez-vous en respectant les règles du droit à l'image !
Il est également possible d'insérer un ficher .PDF. Par exemple, si vous faîtes une animation avec un programme, vous pouvez en proposer le téléchargement sur votre annonce : cela permettra aux usagers de l'imprimer ou de l'avoir leur smartphone, et ainsi, de pouvoir le consulter à tout moment (hors connexion).
Pour insérer un fichier .pdf : c'est par ici !
La description de votre animation est à présent terminée !
Enregistrez régulièrement votre travail pour ne pas le perdre ! le bouton "enregistrer" se trouve tout en haut de votre évènement.

Enregistrer votre évènement vous fait sortir de celui-ci. Pour le compléter, il suffit de cliquer de nouveau sur le titre de votre évènement dans votre page "gestion des évènements" :

Il faut à présent remplir le champ "catégorie" dans la partie "Publication" tout en bas de la page, toujours dans l'onglet "général" :

Cliquez sur le menu déroulant pour remplir le champ "catégorie" : il s'agit de renseigner le type d'animation que vous allez organiser (spectacle, lecture, etc...). S'il s'agit de plusieurs animations différentes autour d'un thème par exemple ou lors d'un festival, vous pouvez utiliser le terme générique "animations".
Il est très important de remplir ce champ : sans cela, votre animation sera bien dans l'agenda mais ne sera pas présentée dans "A venir",
Catégoriser correctement vote animation permettra aussi à l'usager de la voir par rebond.
Laisser les autres champs comme ils sont, par défaut, à savoir :
Statut : Publié
Classe CSS : sélectionnez une option
Accès : Accès public (il ne s'agit pas ici de renseigner qui peut venir lors de votre animation mais de définir l'accès de la page internet que vous réalisez ici)
Les Tags sont les mots clés associés à votre animation. Vous pouvez utiliser des tags déjà créés. Pour ce faire, il suffit de taper le début d'un mot clé et les mots clés correspondant vont d'afficher. Vous pouvez également en créer.
Attention, un tag ne doit pas être une information redondante que vous avez renseignée par ailleurs. Par exemple, si vous avez catégorisé votre animation en "heure du conte", il n'est pas utile de mettre le tag "heure du conte" ou "animation". Par contre, un tag "conte" ou "histoire jeunesse" peut permettre de faire le lien avec d'autres articles du site. Autre exemple, si vous faîtes une exposition autour du roman policier, le tag "Roman policier" pourra être pertinent.
N'indiquez pas de public non plus dans les tags : celui-ci sera renseigné ailleurs.
Passez au deuxième onglet, "Images", tout en haut de la page.
Il faut absolument enregistrer une image d'introduction à votre évènement, sans quoi il sera précédé d'un pavé gris dans la rubrique "A venir". Cette image doit faire environ 350 pixels de large pour 230 de haut mais si elle est un peu plus grande, le logiciel va faire seul le recadrage (si le recadrage n'est pas très heureux, n'hésitez pas à recadrer un peu l'image vous-même).

Cliquez sur "Sélectionner" au bout de la ligne.
Une fenêtre va apparaître : il s'agit de la même fenêtre, quasiment, que pour tout autre image sauf que vous ne pouvez pas modifier sa taille puisqu'elle est ici standardisée. (voir : insérer une image)
Cette image sera visible dans "à venir" mais aussi dans la vue complète de votre article.
Dernière étape : renseigner les dates.
Cliquez sur l'onglet "Dates" en haut de la page.
Si vous n'avez pas encore enregistré votre évènement, vous verrez le message suivant :
"Alerte
Sauvegarder l'élément avant d'avoir accès à cette option"
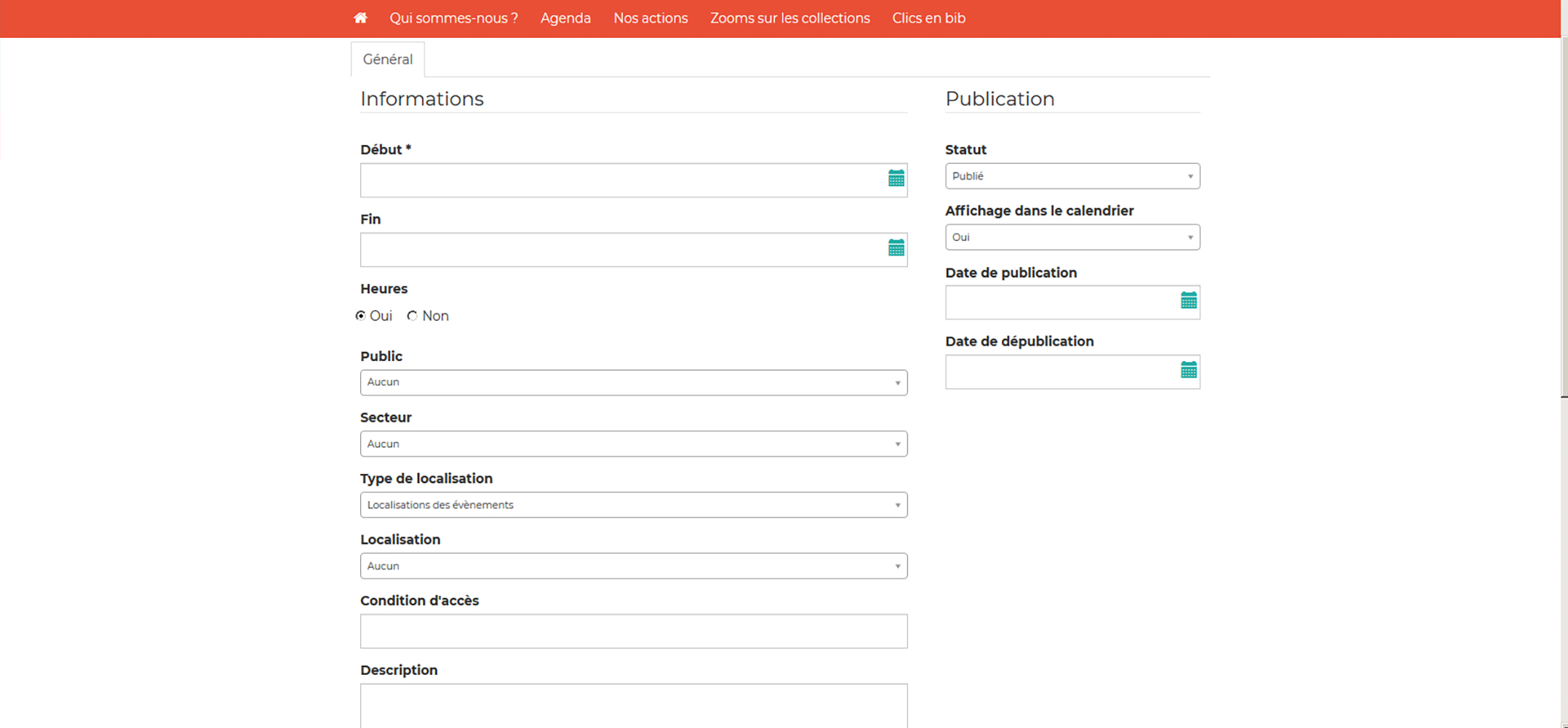
Si vous avez déjà enregistré au moins une fois votre travail (vivement conseillé), vous voyez l'écran suivant :

Cliquez sur "Nouveau".
Remplissez les champs proposés :

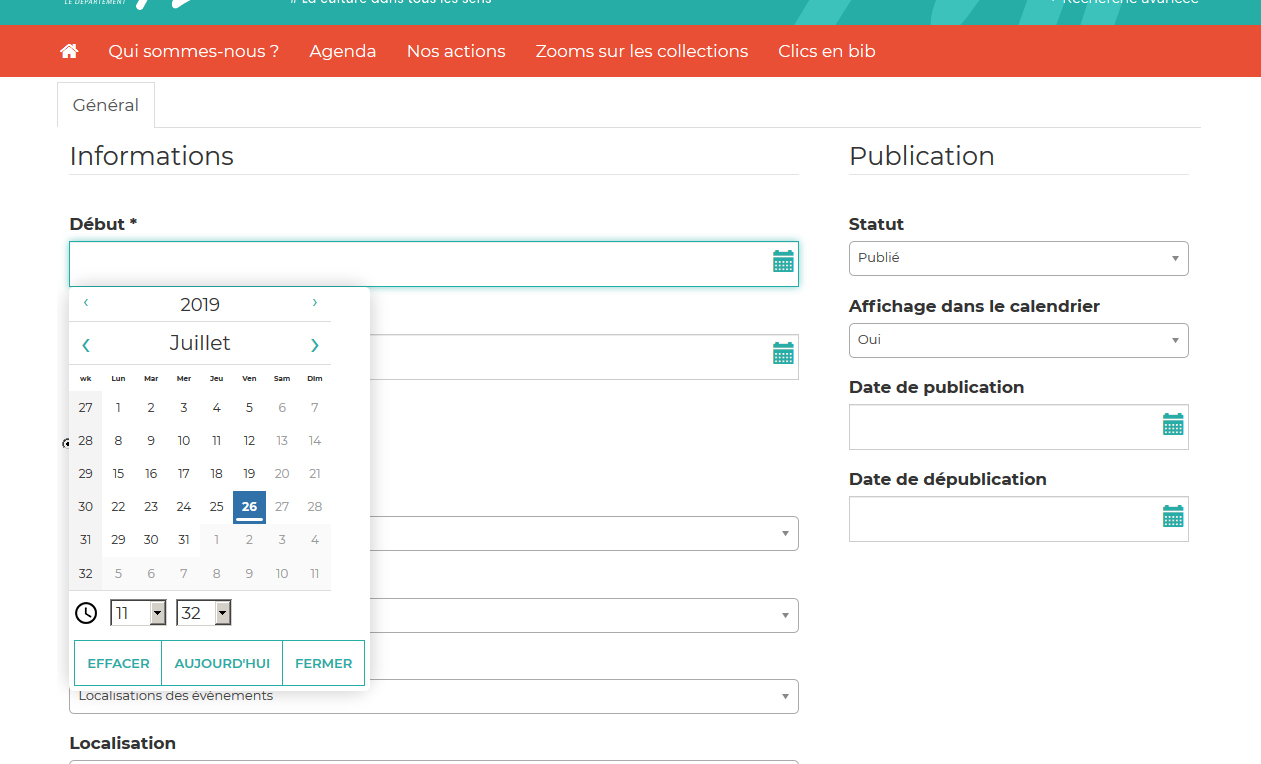
Début et Fin : Pour entrer les dates, cliquez sur le calendrier au bout de la ligne. Attention : si vous entrez la date manuellement sans passer par le calendrier, elle ne sera pas prise en compte !

N'oubliez pas les heures s'il s'agit d'une animation qui a un certain créneau horaire.
Quand vous avez terminé, cliquez sur "Fermer" pour valider les dates et heures.
Heures : vous pouvez les masquer en cliquant sur "Non". Cela est utile pour des expositions par exemple où il n'est pas pertinent de faire apparaître l'horaire.
Public : utilisez le menu déroulant pour sélectionner le public. Les usagers pourront ensuite faire des rebonds par public et retrouvez votre animation par ce biais.
Secteur : laisser "aucun"
Type de localisation : utilisez le menu déroulant pour choisir "Dépôt dans Orphée" (N.B. : Orphée est le SIGB de la MD17. Votre bibliothèque est l'un de nos dépôts, d'où cette formulation).
Une fois "dépôt dans Orphée" sélectionné, le champ "localisation" devient "Dépôt".
Dépôt : sélectionnez votre bibliothèque (tapez les premières lettres et vous verrez votre bibliothèque apparaître dans la liste)
Indiquer votre structure permettra à l'usager de rebondir vers votre fiche bibliothèque et de voir ainsi vos coordonnées notamment.
Conditions d'accès : les texte est libre. c'est ici que vous indiquez les limites d'âge, s'il faut réserver une place ou s'inscrire, etc...
Description : champ facultatif si vous avez quelque chose à préciser. Par exemple : "Parking payant : pensez à vous munir de monnaie"
Statut : il faut laisser "publié"
Affichage dans le calendrier : il faut laisser "oui"
Date de publication : Si vous souhaitez que votre évènement soit visible immédiatement, laissez ce champ vide ! Il est utile si vous voulez prévoir la publication d'un évènement qui va arriver dans plusieurs mois. Exemple : Nous sommes en juillet 2019. vous êtes en train de renseigner toutes les dates d'heure du conte pour le dernier trimestre 2019. Pour les dates de décembre 2019, il y a encore des incertitudes. Vous pouvez mettre en date de publication le 1er novembre 2019 : dans le calendrier, les dates de décembre n'apparaîtront que le 1er novembre et d'ici là, le doute sera levé.
Date de dépublication : indiquez le lendemain de votre évènement si vous ne souhaitez pas faire de retour en images. En effet, si vous laissez le champ vide, une fois votre évènement passé, il va basculer automatiquement dans la rubrique "ça s'est passé près de chez vous". Le but de cette rubrique est de faire des retours en images de vos animations. Si vous ne comptez pas faire de retour en images, il n'est pas utile que votre annonce d'évènement y figure. Ainsi, en ayant mis une date, il sera enlevé du site automatiquement.
Si vous souhaitez en revanche faire un retour en images, laissez le champ "date de dépublication" vide ; il vous suffira de changer quelque peu le texte en passant du futur au passé et d'insérer des photos ou des vidéos de votre évènement !


